贴心
全国7×24小时客服热线
安全
病毒杀除率高于99%
稳定
网站可用性高于99.9%
实力
服务68家上市企业及集团公司

点击数:12152015-07-21 11:01:48 来源: 外贸网站建设,深圳外贸网站建设,深圳网站建设,外贸商城网站制作-亿恩科技
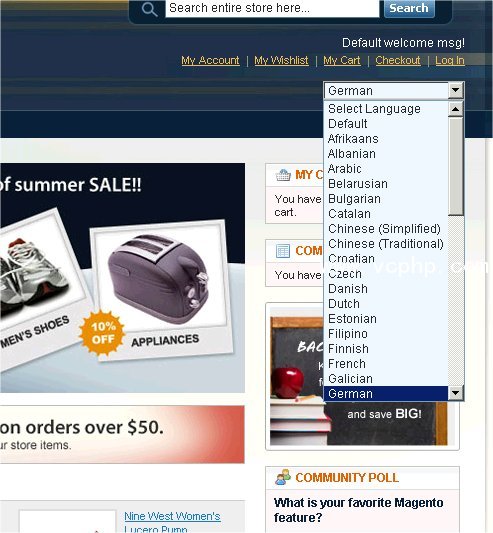
在 Magento 的国家的名单不会像所有其他数据集合工作。而不是存储在数据库中的国家数据,Magento 将国家数据存储在 XML 文件中,并加载它在对每个请求。幸运的是,有一些简单的函数,我们可以使用访问国家名称和 Magento 中的代码。在本教程中,我将指导您如何在 Magento 中创建下拉列表中的国家

|
1
2
3
4
5
6
7
8
9
10
|
<?php
$countryList = Mage::getResourceModel('directory/country_collection')
->loadData()
->toOptionArray(false);
echo '<pre>';
print_r( $countryList);
exit(');
?>
|
在 Magento 的最常见原因开发人员访问国家名称是创建一滴下来。有几种方法来实现此目的和他们不同你是否在管理员 (后端) 或前端。
您可以添加到任何模板文件在前端的 Magento 和你下面的代码将一滴下来框中使用的国家名称作为标签和国家/地区代码作为值。
|
1
2
3
4
5
6
7
8
9
10
11
12
13
|
<?php $_countries = Mage::getResourceModel('directory/country_collection')
->loadData()
->toOptionArray(false) ?>
<?php if (count($_countries) > 0): ?>
<select name="country" id="country">
<option value="">-- Please Select --</option>
<?php foreach($_countries as $_country): ?>
<option value="<?php echo $_country['value'] ?>">
<?php echo $_country['label'] ?>
</option>
<?php endforeach; ?>
</select>
<?php endif; ?>
|
时在 Magento 管理领域中创建窗体,它是非常罕见我们使用实际的 HTML。此的原因是形式通常建立在使用预建的函数。这样做的好处是每个管理页面看起来统一,有助于保持 Magento 看起来像一个整个应用程序,而不是有位困放到它上面的负荷。作为我们添加 HTML 的更改的方法,那么必须创建我们的国家我们方法下拉列表。
|
1
2
3
4
5
6
7
8
9
|
<?php
$fieldset->addField('country', 'select', array(
'name' => 'country',
'label' => 'Country',
'values' => Mage::getModel('adminhtml/system_config_source_country')->toOptionArray(),
));
?>
|
 亿恩科技手机站
亿恩科技手机站
 关注亿恩科技微信
关注亿恩科技微信