
点击数:16612015-07-14 11:29:10 来源: 外贸网站建设,深圳外贸网站建设,深圳网站建设,外贸商城网站制作-亿恩科技
对于大型门户,海量信息平台及多模块,多区域化网站,更需要对CSS,XHTML,的标准化,符合语意的HTML框架,复用性强的CSS代码,这些才能保障你的网站,具有很好的“地基”。
第一部:关于构建CSS框架我们要实现的目的:
1.实现标准化,具备主流平台适应性的前端实现;
2.快速开发,在站点风格确定后,前端不应该成为整个项目里瓶颈;
3.重构的需求,尽可能的让类和区块样式可重用;
4.分离结构和表现的需求,遵守了语义化结构的约定;
5.构架完全符合金融网特色的CSS框架。
6.对代码进行必要的搜索引擎优化。
第二部:关于CSS命名的一些约定:
1.不使用大写形式的类名和id名;
2.尽可能使用描述性的英文单词的组合作为类名和id名;
3.id名及类名的多个英文单词之间使用“_”短横线分隔;
4.按区域进行描述编号 例:main01_div01_ul01 (可以理解为主体第一区域 第一DIV下的第一个UL)
下来我们要对整个网站及设计稿进行分析,去做符合自己门户结构特色的CSS框架
我们已新浪网 为例子:
进行站点结构分析:
整个页面分为:首页,更多页,内容页,专题页,数据中心,新闻中心,频道页,广告……
我们对这些页面进行整理,去发现他们的公共部分,这些被发现的地方有:CSS的样式,及区域,模块的碎片,我们需要做的是把这些公有的部分提出来。
观察后我们可以把CSS分以下几类:
主体样式表:sjweb.css
font(字体样式,字号,颜色的集合)
layout(框架结构 集合)
global(全局默认样式集合)
component(组成页面部分样式表,模块碎片集合)
这些讲统统的被import到sjweb.css主体样式表里, 主体样式表做为一个loader 加载新的外来样式,
比如广告样式表。
这样这些页面只需要写一点点 属于自己特殊要求的CSS样式代码就可以了。
在构建这个CSS框架的时候有很多细节的东西最好能统一化,比如:行间距,模块之间间隔距离等。
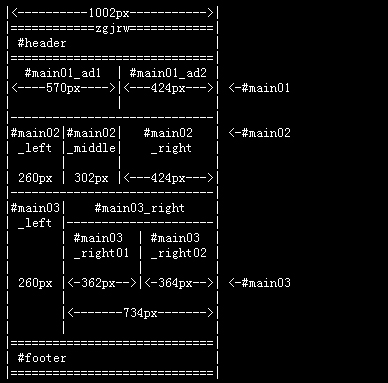
下面是某门户网的首页结构图:

规则:
1.所有area之间,模块之间,间距上下左右为:8 Pixel ;
2.新闻列表颜色#333 ;
3.新闻列表行间距20 pixel;
……等等
调整环境:IE7,ff,IE6,IE5.x,Opera。
 亿恩科技手机站
亿恩科技手机站
 关注亿恩科技微信
关注亿恩科技微信