
点击数:14732015-03-10 20:14:52 来源: 外贸网站建设,深圳外贸网站建设,深圳网站建设,外贸商城网站制作-亿恩科技
2014年的网页设计,除了页面的技术除了纳入手机、平板的元素外,连设计的色彩也有了一些微妙的改变。以下是几个十分值得学习的色彩设计趋势与各位分享:
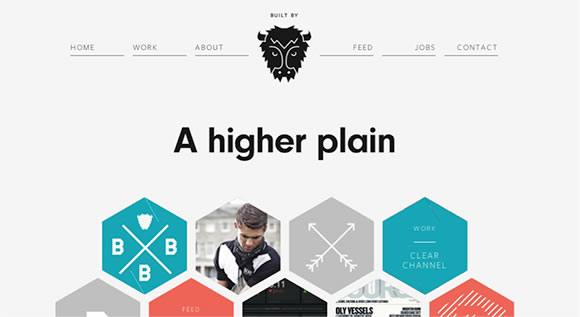
1. 灰阶搭配高彩度

这是一个过去使用得不多,但近年却非常流行的视觉设计技巧。这个范例中,网页仅用了数个简易的高彩度区块,就能够呈现出网页设计师,想要展示出网页最重要的资讯区域。 如果设计师的功力足够,可以搭配互动的设计,例如滑鼠移动过后出现动画,增加使用者的良好经验。
2. 粉彩笔刷

一般的网页设计会采用鲜艳的颜色抓取观众的目光,不过也有设计师用了粉色系的视觉设计来创造效果。例如这个范例使用了平淡的色彩组合,搭配了出色的字体,呈现出满意的网站视觉。 这样的色系不仅在视觉上比较柔和,也能够带给使用者一种亲近性、温暖的好印象,相当适合于某些产业如婴幼儿产品、宠物相关、亲子育儿等商业使用。
3. 霓虹效果

霓虹色彩是另一种历久不衰的色彩配置,由于视觉效果抢眼,实体的商店为了抢到更多的注目也很喜欢这样的招牌效果。用于网页的话,可以给人非常显著的注目效果。 这类的色彩应用较为年轻,带给人们时尚、流行、趋势与前卫的观感,因此可以常在彩妆、服饰、饰品等产业中看到这样的色彩搭配。
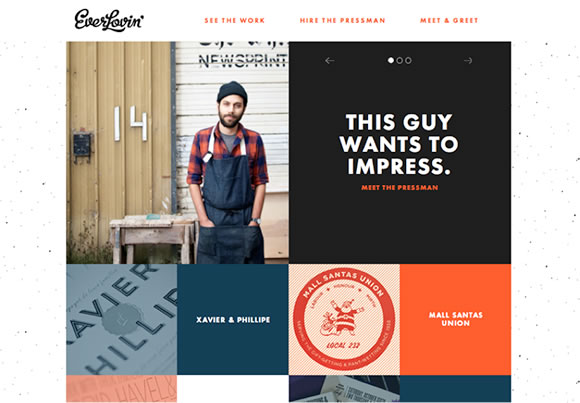
4. 鲜明色块

原本色块鲜少用于网页设计近年因为受到了平板电脑的盛行,而成为了网页设计的元素之一。大色块不仅便于平板与手机使用者操作,设计上也十分的鲜艳丰富。 这样的范例常见用于科技产业、汽车产业、电器商品等产业也十分爱用这样的设计。 要如何灵活的搭配色彩,一直是网页设计师思考的工作内容,现在除了传统的色票与参考书外,也有网站提供了非常好用的色彩配置建议,您可以参考。
 亿恩科技手机站
亿恩科技手机站
 关注亿恩科技微信
关注亿恩科技微信